Incorporating video backgrounds into your WordPress site is an effective way to make a strong and immediate impact and keep users engaged. Video backgrounds have gained popularity for creating visually stunning and immersive experiences. Adding a video background to your WordPress business site can help you stand out and leave a lasting impression.
This article discusses step-by-step instructions, the benefits and video SEO optimization for adding a video background using WordPress. Get ready to captivate your audience!
Table of Contents:
- How to add a WordPress video background – 3 Methods
1.1. Use Video theme option
1.2. Use WordPress Cover block
1.3 Use Elementor page builder video section - What are the Benefits of Using Site Video Backgrounds
- How to Optimize Your WordPress Video Background for SEO
- Conclusion
How to add a WordPress video background – 3 Methods
There are multiple methods to add a video background to your WordPress site. Let’s explore three popular options:
1.1. Use Video theme option
1.2. Use WordPress Cover block
1.3 Use Elementor page builder video section
Option 1: Adding Video Background via WordPress Theme Options
Many WordPress themes come with built-in options to add a video background. The majority of our themes has this kind option. If you like a theme and love the have the video option, we recommend to read the item description and check if there’s a video option mention or you can always message the theme developer if you have questions.
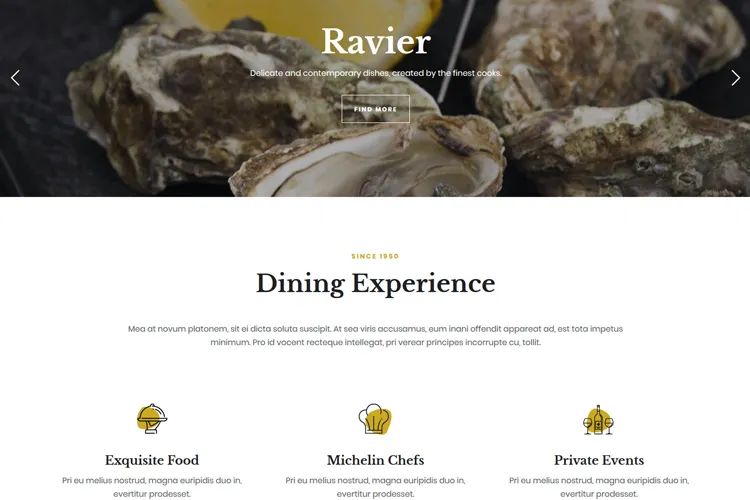
To illustrate this option we’ll use as an example, the Caverta restaurant theme that has a home video background option.
1. First thing, make sure the Caverta is installed and active through your site.

2. To add the top home video like in the Home Video page example, first edit the page with WordPress editor, go to the Templates option in the right sidebar and select the Home template.

3. Then go to Appearance > Customize > General Options > Home – Slider or Video and select the Video option. A few options below you’ll see Home – Video URL option . Add your video URL. It can be self-hosted, youTube or Vimeo URLs.

Save the changes by clicking the Publish button. Check the site’s home page. The top video should appear.
Option 2: Use WordPress Cover block
The WordPress Cover block is a powerful tool that allows you to add a video background to specific sections of your site. To do this, create a new page or edit an existing one in the WordPress Gutenberg editor.
1. Click the “+” icon and add a Cover block.

2. You can either upload your video file or provide a URL to a hosted video. After the video is added you should be able to preview it.
3. Now you can start customizing it. You can use the Full Width option of the Cover block. Go to Styles to change the background overlay color or opacity. Add the cover height value.

Once saved, the video background will be visible on your site.
Option 3: Use Elementor page builder video section
If you prefer using a page builder, such as Elementor, you can easily add a video background to your WordPress site.
1. After installing and activating the Elementor plugin, create a new page or edit an existing one using the Elementor editor. Click the Edit with Elementor button.

2. To create a full screen video background, first create a one column section.
3. Select it. Go to Style tab in the left sidebar and select the Background option. From there click the video icon in the Background Type option. Add your video URL in the Video Link field.

4. To adjust the video background height, select the Layout tab. First select in the Content Width option the Full Width value.
If you want to display full screen background video, in the Height section select the Fit to Screen option. If you want to display a custom video height, in the Height, select the Min Height option. Add your video height value in px in the Minimum Height input option.
After you made all the custom changes, click the Publish button and check the live page. The video background will be incorporated into your published page.
What are the Benefits of Using Site Video Backgrounds
Using video backgrounds on websites has become a popular trend, and for good reason. These dynamic backgrounds offer a range of benefits that can significantly enhance the user experience and the overall impact of a website. Here are some key benefits of using site video backgrounds:
Enhanced Visual Appeal: Video backgrounds can make a website more visually engaging and appealing. They add a layer of depth and dimension that static images simply can’t match, making the site more memorable and attractive to visitors.
Increased User Engagement: Videos are known to capture attention more effectively than static content. A well-chosen video background can captivate visitors, encouraging them to stay longer on the site and explore its content more thoroughly.
Emotional Connection: Videos can evoke emotions more effectively than text or images. By using a video background that resonates with your brand’s message, you can create an emotional connection with your audience, which can be powerful for branding and storytelling.
Improved Branding: Video backgrounds offer a unique opportunity to reinforce brand identity and messaging. They can be used to showcase products, convey brand values, or tell a brand’s story in an immersive and engaging way.
Better Storytelling: Videos allow for dynamic storytelling, which can be crucial for websites that aim to convey a narrative or complex information. A moving background can help tell a story in an engaging and easily digestible way. For instance, a restaurant site could add a video background to showcase its new chef’s specialty dishes. This captivating visual display could feature the chef in action, preparing signature meals, bringing the kitchen’s vibrant atmosphere and the artistry of the culinary process directly to the viewer, thereby creating an immersive experience that highlights the restaurant’s unique offerings.
However, it’s important to use video backgrounds with caution. They should be optimized for quick loading and should not block the website’s usability or accessibility. The video content should be relevant to the website’s purpose and audience, and it should complement, rather than overshadow, the site’s core message and content.
How to Optimize Your WordPress Video Background for SEO
While video backgrounds can enhance the visual appeal of your WordPress site, it’s essential to optimize them for search engines as well. Here are some tips to ensure your video backgrounds are SEO-friendly:
Choose the Right Video Format: Select a video format that is widely supported and efficient in terms of loading time. Formats like MP4 are generally recommended because they provide a good balance between quality and file size.
Compress and Optimize Video File Size: Compress your video file to reduce its size without compromising the quality. This helps to improve page loading speed, a crucial factor for SEO.
Provide descriptive metadata: Include relevant keywords in the video title, description, and tags. This helps search engines understand the content of your video background and rank it appropriately.
Host Videos Externally: Hosting videos on external platforms like YouTube or Vimeo, and embedding them on your site, can reduce the load on your server and improve page loading speed. These platforms also offer additional exposure and traffic from their respective channels.
Enable video schema markup: Implement schema markup to provide structured data about your video background. This can enhance search engine visibility and improve the chances of your video appearing in featured snippets.
Leverage Browser Caching: Browser caching can store some of your website’s data on visitors’ devices, which means the video won’t need to load every time they visit your site. This can significantly improve loading times for returning visitors. Use a cache plugin for your WordPress website.
By following these optimization techniques, you can ensure that your video backgrounds not only enhance the user experience but also contribute to your site’s SEO efforts.
Conclusion
Incorporating video backgrounds into your WordPress site is a powerful way to engage audience with your site content. By utilizing the various methods available, such as WordPress theme options, the WordPress Cover block, or the Elementor page builder, you can easily add video backgrounds to your site.
Remember to optimize your video backgrounds for SEO by following best practices and providing relevant metadata. With the right approach, you can create a visually stunning and immersive experience that leaves a lasting impression on your visitors. Start experimenting with different videos and see how they transform your site’s aesthetics.
FAQs:
Will a video background slow down my site?
Large video files could potentially slow down your website. It’s crucial to keep the video file small to prevent long load times, especially on mobile devices with slower data connections. A recommended size is less than 10 MB or between 30-45 seconds in video length.
What’s the easiest way to add a WordPress video background?
One straightforward method is to use the Cover block in WordPress. You can add this block to your page and then upload your video or select it from the Media Library.
Where should I host my videos?
Hosting the video on your server or using services like YouTube or Vimeo.