Building a portfolio on your WordPress site is a smart way to present your work to the world. It not only gives visitors a glimpse of your skills but also helps potential clients or employers understand what you bring to the table. A polished portfolio acts like a digital showroom, putting your best projects in the spotlight.
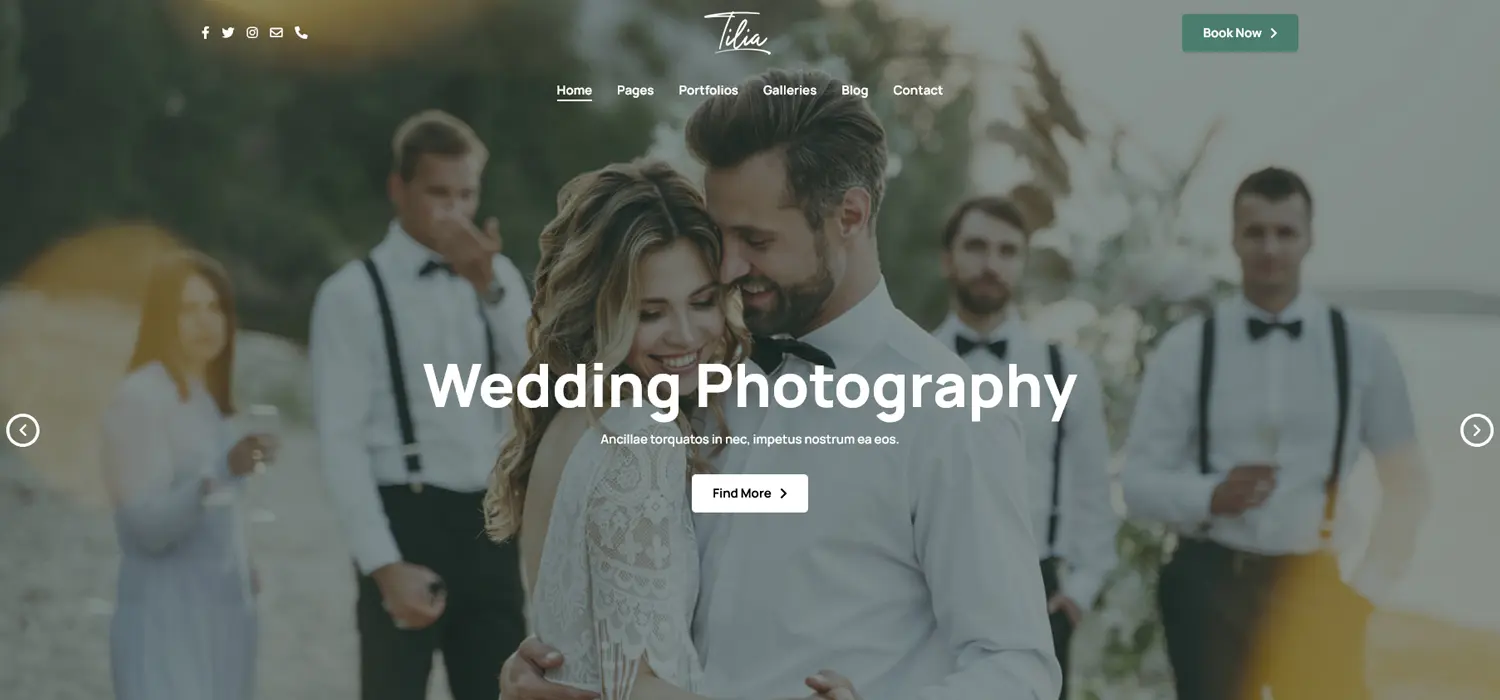
Whether you’re a photographer, designer, or writer, an online portfolio can help you stand out. Even better, with tools like the Tilia theme, creating a professional portfolio has never been easier. This theme not only enhances your site’s visual appeal but also offers tools to protect images and even disable right-click WordPress features to safeguard your content.
In this guide, you’ll learn step-by-step how to set up an impressive portfolio page with Tilia. We’ll cover everything you need to make your work shine online. Let’s get started!
How to Create a Portfolio with Tilia Theme
For this tutorial we’ll assume that you already have installed and activated the Tilia photography theme on your website. To make a portfolio page please follow the steps below:
Step 1: Install the Required Plugins
To set up your portfolio page, you’ll need to install two key plugins: MT-Tilia for gallery functionality, and Elementor to replicate the theme’s demo design. These plugins are crucial for creating a professional-looking portfolio that matches the Tilia theme’s aesthetic.

Step 2: Create a New Gallery
In order to create our portfolio page, we need first to create a few gallery items. To create a gallery page it’s like creating a blog post. The only difference is that the gallery page comes with additional options that we’ll present in step 3.
After you complete the plugins installation, go to Portfolio > Add New. A new gallery page will open.

Go to Customization tab > Gallery Images and click the Add Gallery button. Select your gallery images from the Media Library or Upload them by drag and drop, then click the Select button.

Step 3: Tilia Gallery Options
The images will appear in the Gallery Images tab. You can drag & drop each image to re-arrange the gallery images order, or select each image to add and alt image text. This is a recommended step for SEO purposes.
Then add a featured image for this gallery ( 1 ), you could select a Gallery template ( 2 ) make the photo gallery fullscreen or not, random order images option. If you added multiple galleries and you would like to categorize them, select / add new gallery category from the right side panel ( 3 ).

After you finished customizing the gallery, click the Publish button and see the gallery in the live page.
You can create a few more galleries then move to step 4.
Step 4: Create the Portfolio Page
Now that you added a few more galleries you’re ready to create the portfolio page. Go to Pages > Add New. You can either use the default WordPress editor or the Elementor page builder.
To display all the gallery items you’ve created on step 3, drag and drop a shortcode block and use one of the portfolio shortcodes that comes with the theme. Publish the page and check the it. It should look like on of the portfolio pages from the live demo.

You can use one of the 6 main portfolio shortcodes with variations and attributes:
- Portfolio Grid: [portfolio_grid cols=”3″ filter=”on” cat=”” count=”20″], cols can be 2, 3, 4 or 5
- Portfolio Grid v2: [portfolio_grid_v2 cols=”3″ filter=”on” cat=”” count=”20″], cols can be 2, 3, 4 or 5
- Portfolio Masonry v1 : [portfolio_masonry cols=”3″ filter=”on” cat=”” count=”20″], cols can be 2,3, 4 or 5
- Portfolio List: [portfolio_list cat=”” mode=”” count=”20″], mode can be none or zigzag
- Portfolio Metro : [portfolio_metro cat=”” count=”20″]
- Portfolio Slider : [portfolio_slider cat=”” count=”20″]
- Portfolio FullScreen : [portfolio_fullscreen cat=”” count=”20″] . Creates a full screen page with portfolio item titles.
Best Practices for Portfolio Websites
Creating a standout portfolio website with WordPress requires a thoughtful approach. Here are some key best practices to follow:
1. Choose the Right WordPress Portfolio Theme
Select a theme specifically designed for portfolio websites. Themes like Tilia or Gleam provide visually appealing layouts and are optimized for showcasing creative work. Look for features such as grid layouts, customizable templates, and integration with plugins for enhanced functionality.
2. Organize Your Projects Effectively
Group similar projects into categories for easier browsing. This organization enhances usability and helps visitors quickly find what they’re looking for.
3. Optimize for Mobile and Speed
Ensure your portfolio is mobile-friendly and loads quickly. Many WordPress portfolio themes come with responsive designs and lightweight code. Use image optimization plugins to enhance site performance further.
4. Incorporate SEO Best Practices
Optimize images and content with descriptive alt text and focus keywords. This helps search engines understand your site, making it easier for potential clients to find you. Use SEO plugins like Yoast to simplify the process.
5. Add Content Protection
If you want to protect your work, implement measures such as disabling right-click functionality or adding watermarks to images. Plugins designed for content security can help safeguard your creations.
6. Include Clear Call-to-Actions (CTAs)
Encourage visitors to take action, whether it’s contacting you, viewing a detailed project, or sharing your portfolio. Use prominently placed buttons or links to guide their journey.
By following these best practices, you can create a polished and professional WordPress portfolio that effectively showcases your skills and projects.
Top WordPress Portfolio Themes for Creative Professionals
Building a powerful online showcase starts with picking the right WordPress portfolio theme. The best portfolio themes provide seamless ways to highlight your talents. Some WordPress themes come packed with special features for photographers, artists, designers, and freelancers.
If you’ve already set up a WordPress site, you might want a quick solution. You can check one of our WordPress portfolio themes:
Why focus on specific portfolio themes? They offer:
- Custom project displays
- Clean, professional layouts
- Easy content management
- Built-in gallery options
- Smooth visitor experiences
Pro tip: Always preview themes before committing. Most offer demo versions so you can test functionality and design match.
Final Thoughts for Creating a Portfolio Page
Creating a portfolio with the Tilia Photography theme transforms your WordPress site into a powerful platform to showcase your work. By following this guide, you’ve learned how to set up a visually striking, and functional portfolio.
Now, it’s time to apply what you’ve learned. Start customizing your portfolio, add your best work, and share it with the world. Whether you’re just beginning or upgrading your online presence, your new portfolio is ready to make an impact.