Setting up a coming soon page in WordPress doesn’t have to be complicated. The Elementor page builder makes this process super easy. No fancy design skills needed – just the basics of WordPress and a clear idea of what the page should do.
Most site owners need a coming soon page when they’re working on their website but aren’t quite ready to launch. Setting one up means visitors won’t see an unfinished site, and there’s a chance for them to return when the site is live.
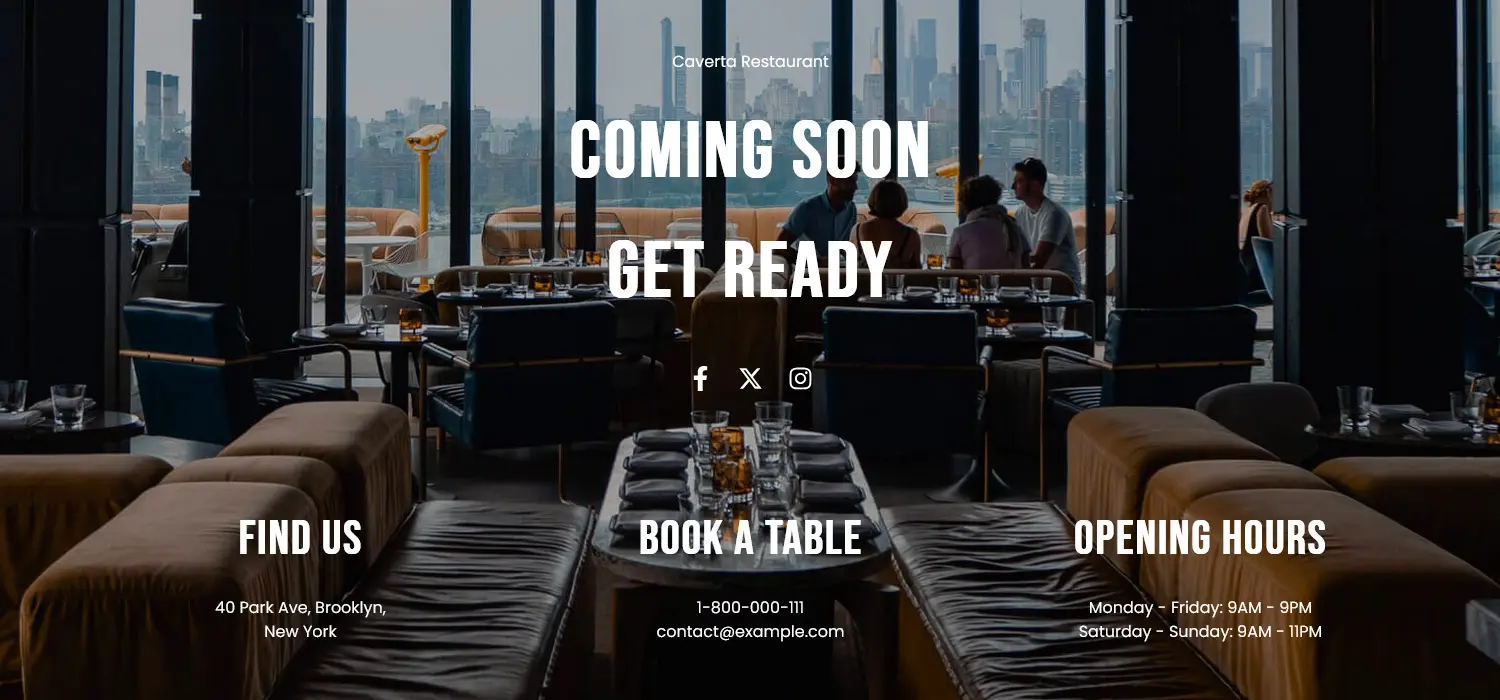
In this tutorial, we’ll focus on building an under construction page for a restaurant website, showing exactly what info matters. The page needs key details that customers look for – where to find the place, when they can visit, and how to make reservations. Even though the site with full food & drinks menu and fancy photos aren’t ready yet, having basic contact info helps people to start making plans to visit your restaurant physical location.
Let’s walk through how to put together a coming soon page that works.
What’s a Coming Soon Page & Why Create One
A coming soon page works just like a digital “opening soon” sign for websites. Nothing fancy – just a simple page that tells visitors something cool is about to launch.
The Basics of Coming Soon Pages
Every solid coming soon page needs a few key things to work well. Most site owners start with a quick message explaining what’s launching. They’ll usually add some eye-catching pictures to make it look good, plus the launch date so people know when to come back. The smart move is adding a way for visitors to sign up for updates, maybe through email or by following social media accounts.
Perfect Timing for Launch
Knowing when to use a coming soon page makes all the difference. The perfect time is when working on something new but not quite ready to show it to the world. This could be during the final stages of building a brand new website, getting an online store ready to open, preparing to launch new products, or setting up fresh services.
Making It Work Right
The secret to a good under construction page lies in keeping things simple but interesting enough that visitors want to return. The focus should stay on telling people what’s coming, when to expect it, and why they should care. Adding a simple way for folks to stay updated, usually through an email signup or social media accounts.
The most successful coming soon pages nail the basics without going overboard. They give visitors just enough information to get excited without overwhelming them. This basic setup helps build some buzz while finishing up the main project, turning what could be dead space into a valuable marketing tool.
How to Create a Coming Soon Page in Elementor
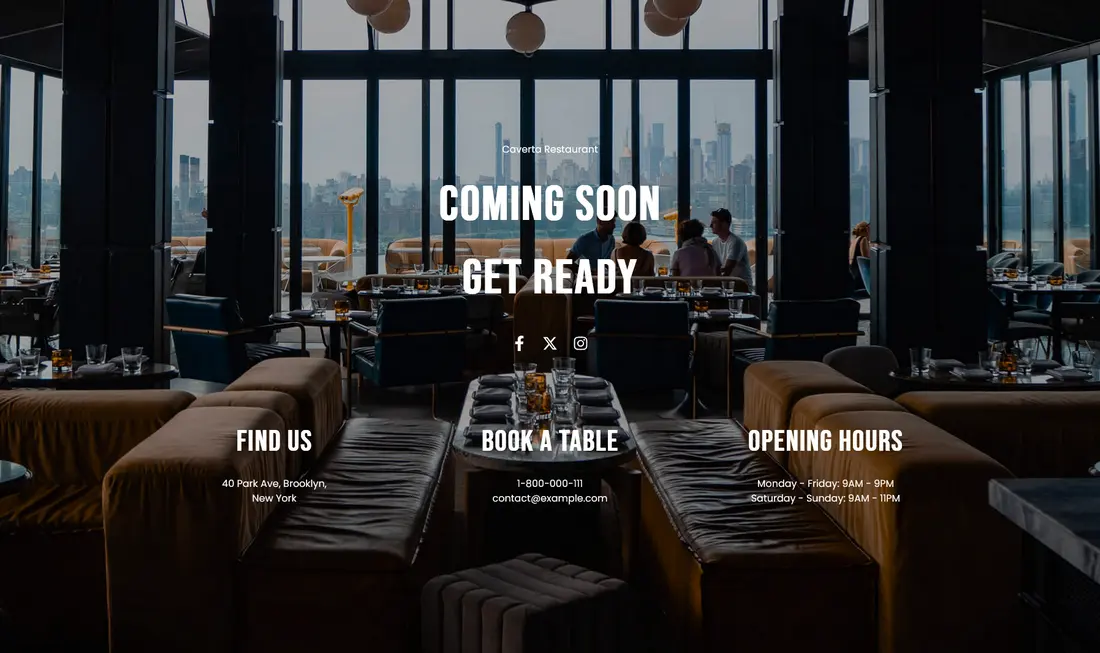
In this section you’ll find how to create the coming soon page below. Before starting the tutorial, first thing first make sure you have installed the Elementor plugin on your website.

Step 1: Create the New Coming Soon Page
In the WordPress dashboard click Pages, then Add New. Once the blank page appears, give it a title, select from Templates the Elementor Canvas option, then click the Publish button. Next, hit the Edit with Elementor button. This opens up the page builder where all the design work happens. The screen shows a preview area and a sidebar with all the tools needed to build the coming soon page.

Step 2: Create the Page Structure
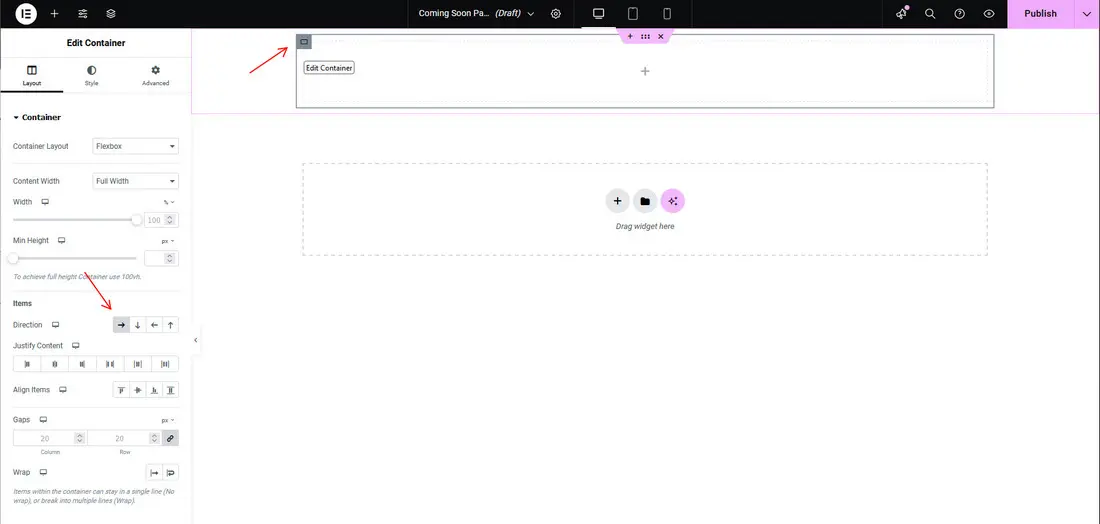
Let’s add some structure to the page. Select the Container block and drag it in the dotted area. This will be our main container.

Next, drag another container inside the first one. In this container we’ll add the main coming soon title. Duplicate this container.
Now in the second container, select the Direction to Row – Horizontal. Drag a new container and duplicate it 2 more times. Here we’ll add the restaurant info, opening hours, directions to physical location, phone and email for table reservation in step 4.

To recap, you’ll have the main container with 2 horizontal containers. In the first one you’ll have 3 columns. See the image below:

Step 3: Add the Full Screen Background Image
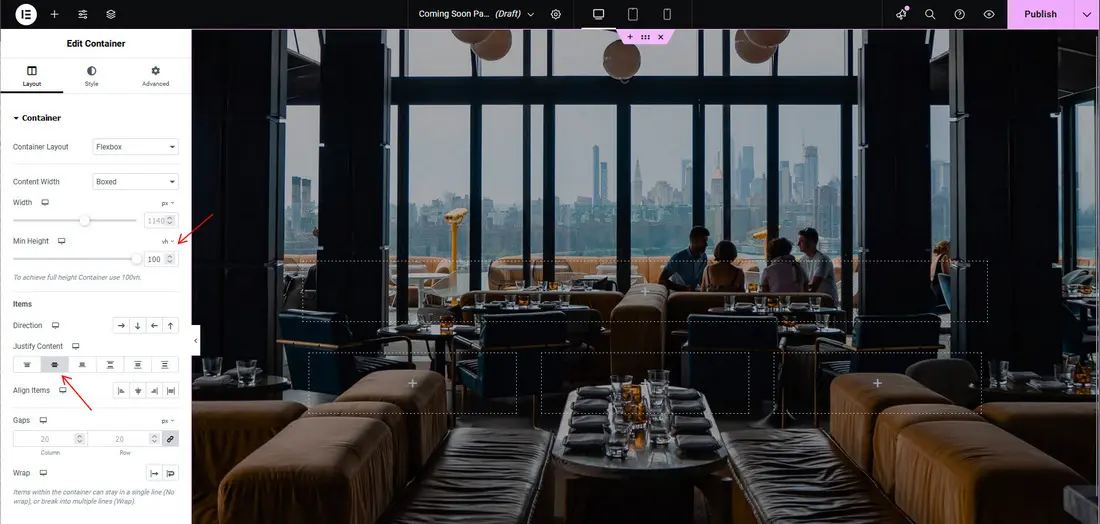
Let’s add the full screen background image to the main container. Select it, go to Style > Background and select your image.

Then to make it full screen, go to Layout > Min Height, select the 100vh value. To center align the content, from the Justify Content option select Center.

Step 4: Add Info to Each Section
The left sidebar in the Elementor editor is where you’ll find all the different elements you can add to the page. This panel acts as a toolkit, giving you quick access to things like text, images, buttons, and more.
For the first container let’s add a Heading block. We give it the title “Caverta Restaurant” and change the HTML tag to p ( paragraph). This will act as a subtitle. Go to Style tab and center align the text, change the Text Color, Typography as you want.
Next will add a new Heading block. This time we select the H1 tag. We add the following title “Coming Soon – Get Ready”. If you want to have the text on 2 lines, add between them the <br> tag.
In the first container we add the Social Icons block. This way any visitor that lands on the coming soon page can check the social media profiles for more updates about your restaurant events, discounts or special dishes.
Here’s what we have so far.

When building a coming soon page for an established restaurant, the key is to give visitors a quick snapshot of the essential details they’ll need. This includes important info like: the restaurant’s physical location, the operating hours and how to book a table or make a reservation.
By including these core details upfront, you’re providing potential customers with the information they’re most likely looking for. This helps build excitement and sets the stage for when the full restaurant website goes live.
Drag a Heading block into the first, second and third columns of the second section. Give the headings a H3 tag. Add a title for each of them: Find Us, Book a Table, Opening Hours. Of course, you can go to Style tab and center align the text, change the Text Color, Typography as you want. Next add another Heading block, change the HTML tag to p and add your restaurant information about location, how to reserve a table and opening hours. Here’s the result:

Step 5: Save the Page as a Template
After you add all the information to the coming soon page, in the top right corner, next to the Publish button, select the down arrow. Click the Save as Template option. Give the page template a name. We’ll use this page template in the step 6 when we’ll select it as our coming soon page.

The only thing that remains is to click the Publish button.
Step 6: Activate the Elementor Coming Soon Page Mode
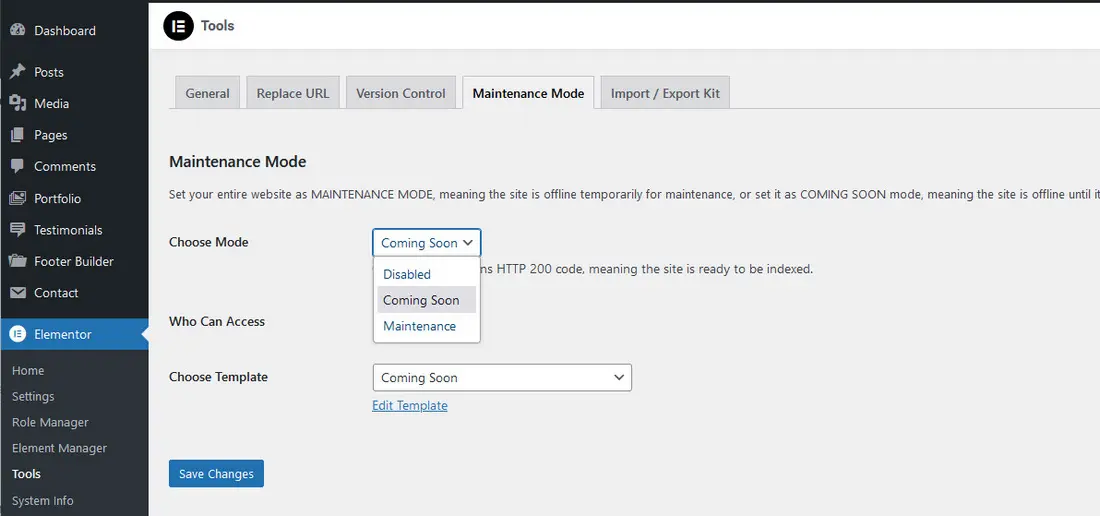
This is the final step and it’s straightforward. In WP admin go to Elementor >Tools. Select the Maintenance Mode tab. In the Choose Mode select the Coming Soon option, then in the Choose Template, select the page template name you created in the step 5. Last thing click the Save Changes button and check your site. The Coming Soon page should be displayed.

Conclusion
Creating a coming soon page in WordPress with Elementor is a straightforward way to generate excitement and set the stage for a successful launch. With minimal design skills and a few clear goals, you can create a functional and visually appealing page that informs visitors, builds anticipation, and help you have your restaurant booked.
With a polished coming soon page, you can smoothly bridge the gap between your site’s construction and its grand opening, setting it up for success from day one.
FAQs
- What’s the difference between “coming soon” mode and “maintenance mode” in WordPress?
In WordPress, “coming soon” mode is used for new sites that aren’t yet live but can still be indexed by search engines, helping with early SEO. Visitors see a placeholder page while development continues. “Maintenance mode,” on the other hand, is for sites that are live but temporarily down for updates, sending a 503 status to search engines to prevent indexing during downtime, thus protecting SEO ranking for established content. - Can I create a coming soon page using Elementor’s free version?
Yes, you can create a basic coming soon page with Elementor’s free version. This is what we’ve done in this tutorial. To set this up, use the template feature in Elementor, design your page, and then activate it as a coming soon page under Elementor’s Maintenance Mode settings. - How do I make my coming soon page SEO-friendly?
To improve SEO, include optimized meta tags, relevant keywords, and an engaging headline on your coming soon page. Adding social links and a brief description of your upcoming site can also help build early engagement and visibility. - Can I add a countdown timer without Elementor Pro?
While Elementor Pro includes a countdown widget, you can still add a countdown in the free version by embedding HTML or using another 3rd party plugin like Essential Addons. - How do I integrate a contact form on my coming soon page?
You can embed a contact form using plugins like Contact Form 7 plugin, which integrates easily with Elementor’s free version, allowing you to capture leads or feedback from visitors while your site is under development.